
The ability to try the Re-Earth Plugin API in the web browser's console is a valuable feature for developers, as it allows them to experiment with the API without the need to install any plugins. By following the provided steps, developers can gain insights into the available functionalities and methods provided by the Re-Earth Plugin API.
Here's a breakdown of the process:
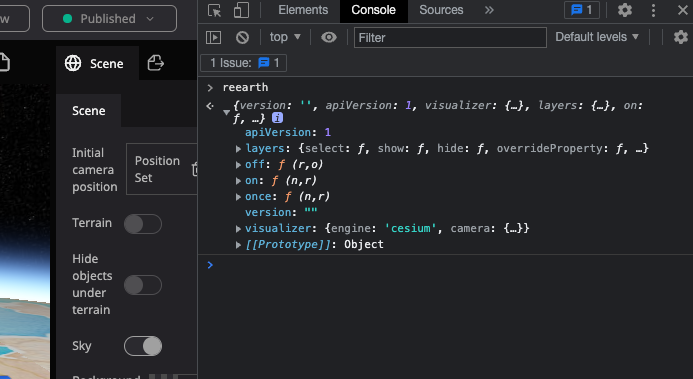
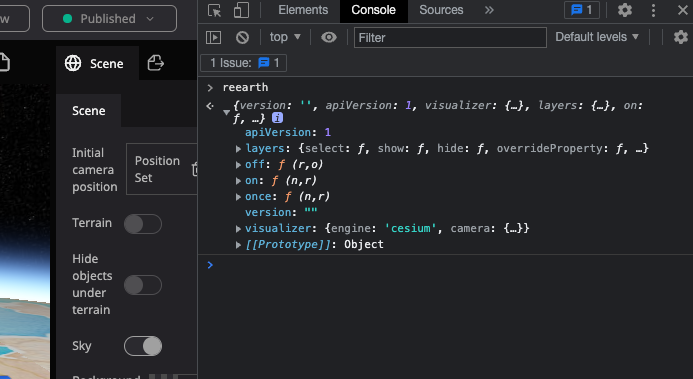
reearthreearth object will be printed in the console. This object represents the Re-Earth Plugin API and provides access to various methods and functionalities.
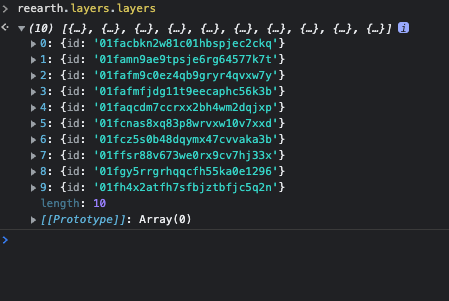
Explore the API: With the reearth object available in the console, developers can interact with the API and experiment with its capabilities. For example, they can try searching for layers using reearth.layers.layers, which could provide information about the layers present in the current project.
By using this method, developers can interactively test and explore the Re-Earth Plugin API's features, gaining familiarity with its structure and functionalities. This hands-on approach can be especially useful for understanding how to interact with Re-Earth and how to create custom plugins and extensions to enhance the platform's capabilities.
Accessing Project Information:
Developers can use the reearth.project object to access information about the current project, such as its title, description, collaborators, and other metadata. For example:
arduinoCopy code
console.log(reearth.project.title); // Print the project title
console.log(reearth.project.description); // Print the project description
Manipulating Layers:
Developers can interact with the reearth.layers object to manipulate layers within the project. They can add new layers, modify existing ones, or delete layers based on their requirements. For example:
phpCopy code
// Add a new layer to the project
const newLayer = reearth.layers.addLayer({
type: 'geojson',
id: 'new_layer_id',
name: 'New Layer',
data: { /* GeoJSON data for the new layer */ },
});
// Modify an existing layer
const existingLayer = reearth.layers.findLayerById('existing_layer_id');
existingLayer.name = 'Modified Layer';
// Remove a layer from the project
reearth.layers.removeLayer('layer_to_be_deleted');
Handling User Interactions:
Developers can use the reearth.on method to handle user interactions within the Re-Earth application. They can respond to events such as clicking on a marker, dragging a layer, or changing the view. For example:
csharpCopy code
reearth.on('click', (event) => {
console.log('Clicked on:', event.target);
});
Displaying Notifications:
Developers can use the reearth.ui.notification method to display notifications to users within the Re-Earth app. This can be helpful for providing feedback or important messages to the users. For example:
arduinoCopy code
reearth.ui.notification('success', 'Operation completed successfully!');
Communicating with the Host Application:
Although some APIs like reearth.ui.show and reearth.ui.postMessage are not available in the console, developers can use them when building actual plugins to communicate with the host application and display custom user interfaces.
searching layers with reearth.layers.layers ...